It is a common misconception that most of us think AngularJS to be a JavaScript library (like Jquery, which is not!). It is actually a JavaScript front end framework created by Google to properly build fully architectured and maintainable web applications. Follows MVC (Model View Controller)/ MVVM (Model View View Model) design patterns. It focuses mainly on the html side of web applications.
There are many reasons why we should use Angular; It has been tried and tested by developers all over the world. With Angular the front end can be developed quickly. One of the best features about AngularJS is that it supports Single Page Applications (SPAs). It is full blown framework (possesses all the features of a normal framework) and fits well with RESTful apps. AngularJS concepts include;
- Modules- Many modules form an app. There can be one main module and many sub modules per app. Setter: angular.module (‘app’, [ ])
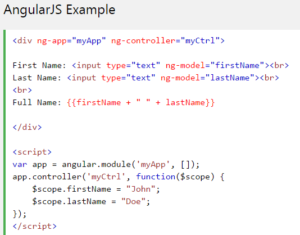
- Controllers- Mostly the main component of a module which acts as glue for data and templates. Also known as View-Model
- Scope- Controllers, services, directives and most of the components have scope. Defined as $scope.
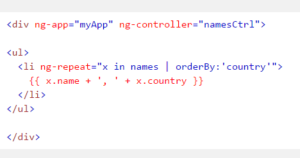
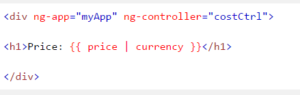
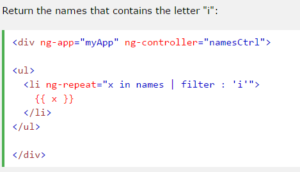
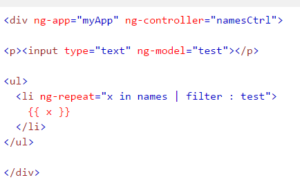
- Data Binding (two way and one way)- Binding data using directives and controllers.
- Services/Factories- Good apps use services. Can communicate between controllers. Business logic goes here.
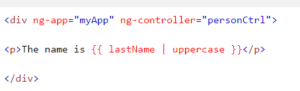
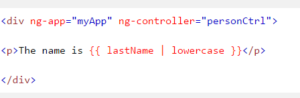
- Directives-They are needed to manipulate html elements. AngularJS has many built-in directives
- Routing- It links pages. Routing is necessary for SPAs
- Templates (HTML)- They make up an app. They get compiled when loading.








(Sources: W3 Schools)
